Types of Extension Points in the vSphere Client
The vSphere Client provides a number of integration points that plug-ins can extend. These integration points are also known as extension points, where the developer can define extensions that integrate into the vSphere Client user interface. The extension points are designed to allow maximum flexibility for a plug-in while minimizing the potential impact on other plug-ins running concurrently.
Action and View Extensions
The vSphere Client offers two broad classes of extensions: views and actions. Views give direct access to part of the user interface, where the plug-in can define custom displays and controls. Actions generally trigger messaging and business logic.
Views and actions are specified in the plug-in manifest file because they are anchored to controls in the vSphere Client user interface. Actions are realized in the user interface by means of modal dialogs that the user activates by choosing from the plug-in submenu of the vSphere Client global actions menu. The user activates a view by navigating to a page or a tab that has a plug-in view extension defined for that context.
When a view extension activates, the plug-in receives an iFrame context within which it is free to operate, given certain restrictions such as not accessing the iFrame parent or other DOM elements outside the iFrame. The plug-in has access to a JavaScript API that it can use to interact with processes outside the iFrame in a managed way. These interactions include retrieval of the reverse proxy endpoints and authenticating the back-end server.
The JavaScript API also provides methods for the plug-in to offer to the user actions that are anchored to controls within the plug-in iFrame. These actions do not appear in the global actions menu, so they are not described in the plug-in manifest file. For more information, see vSphere Client JavaScript API: Modal Interface.
Extension Types
- Global extension
points
These are plug-in UI elements that have global scope. Their context is the entire plug-in, rather than a particular inventory object.
- View
This is a single global UI element that can consume a large section of the vSphere Client real estate. When multiple global pages are required, they should be implemented within this single global view. Navigation between the nested pages must be handled by the plug-in front end.
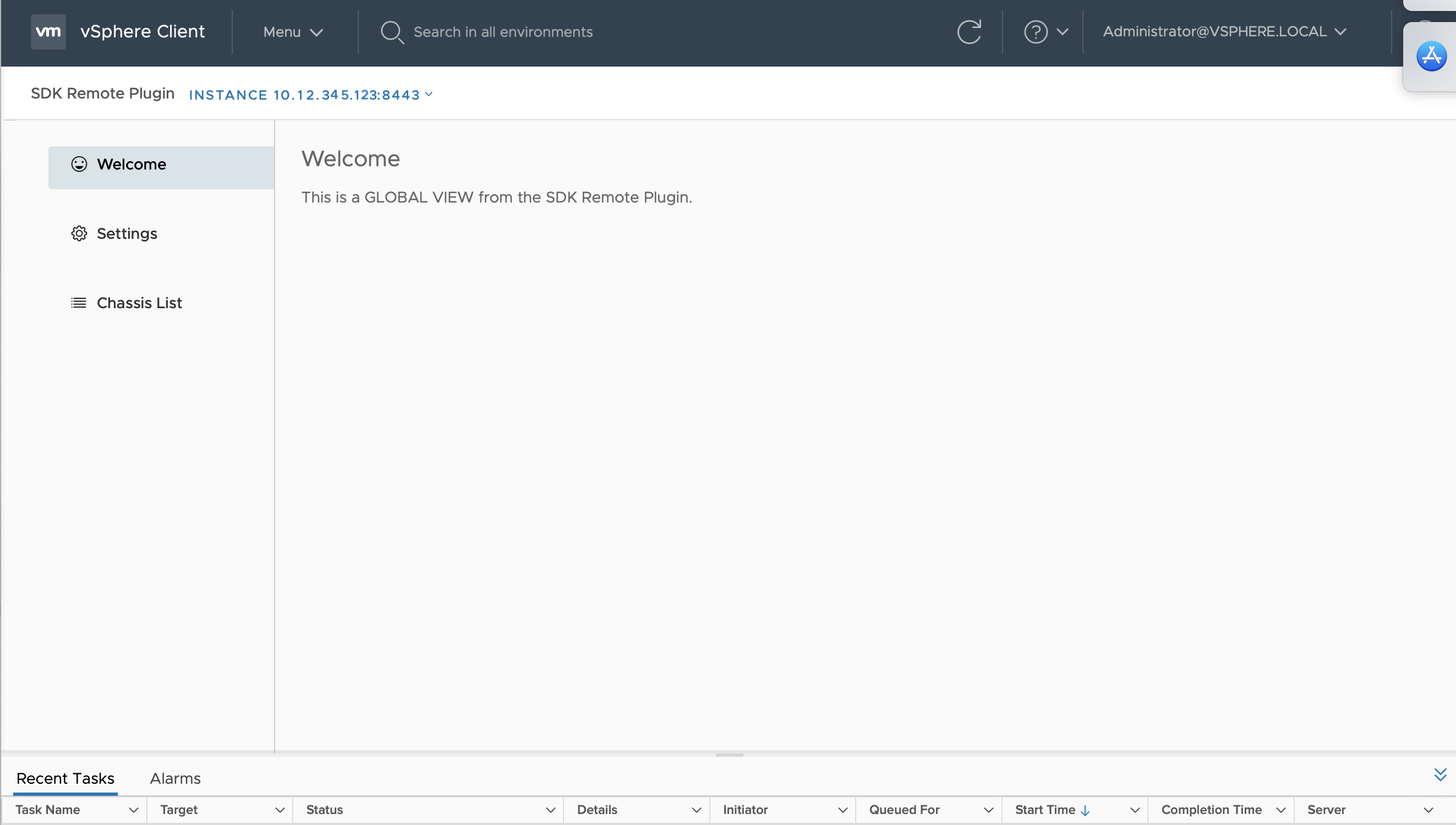
For example, this includes configuration pages or status dashboards. The following illustration shows the screen context for a global view.Figure 1. Global View Extension 
- View
- Object extension
points
These are plug-in UI elements within the scope of the currently selected context object in the inventory. They are defined per object type and displayed only for the selected object. Their views can include other inventory objects or external objects, as long as there is a logical relevance to the current object.
- Summary Section
View
This is a single plug-in view that is displayed as a small box in the object's summary view. It should contain primarily simple name-value data. Optionally it can contain action buttons or links to more detailed Monitor or Configure pages.
For example, this could be a view for a selected host that shows the following:- The number of virtual machines that need backup.
- A button that backs up all virtual machines that need backup.
- A link to a Monitor view that lists all virtual machines that need backup, and allows a user to back them up separately.
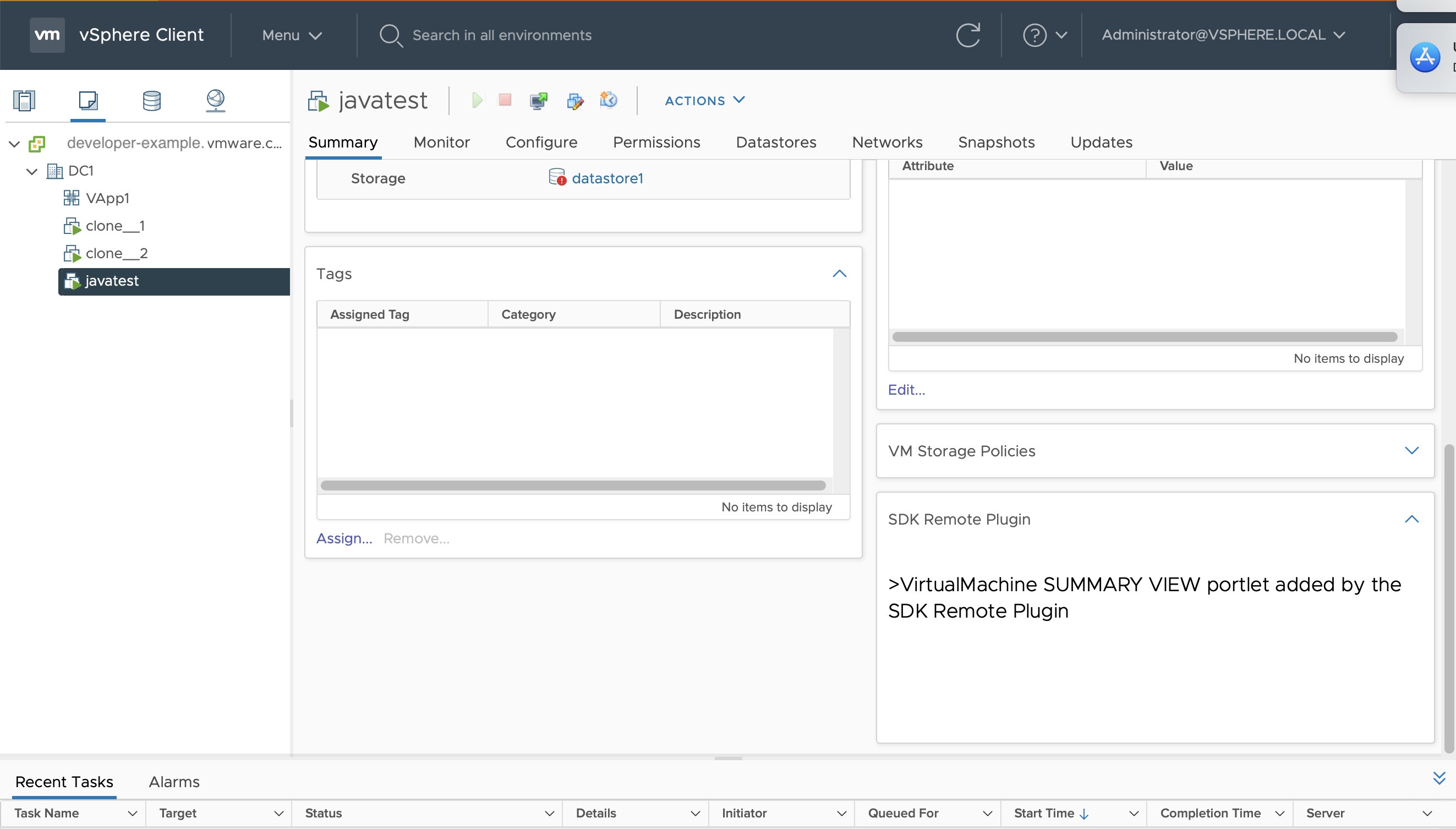
Figure 2. VirtualMachine Summary Section View Context 
You have limited control over the size of the Summary Section View. By default, the width/height ratio is 1:1, but you can specify 1:2 by using the <size> element in the plug-in manifest file.
For example, you can specify a double-height Summary Section View as follows:... "summary": { "view": { "uri": "index.html?view-host-summary" "size": { "width": 1, "height": 2 } } } ... -
Monitor
Views
This comprises a single Monitor category with one or more views. It can contain detailed monitoring and maintenance data and workflows relevant to the current object.
For example, you could use a Monitor view to show the backup status of all virtual machines on a selected host.
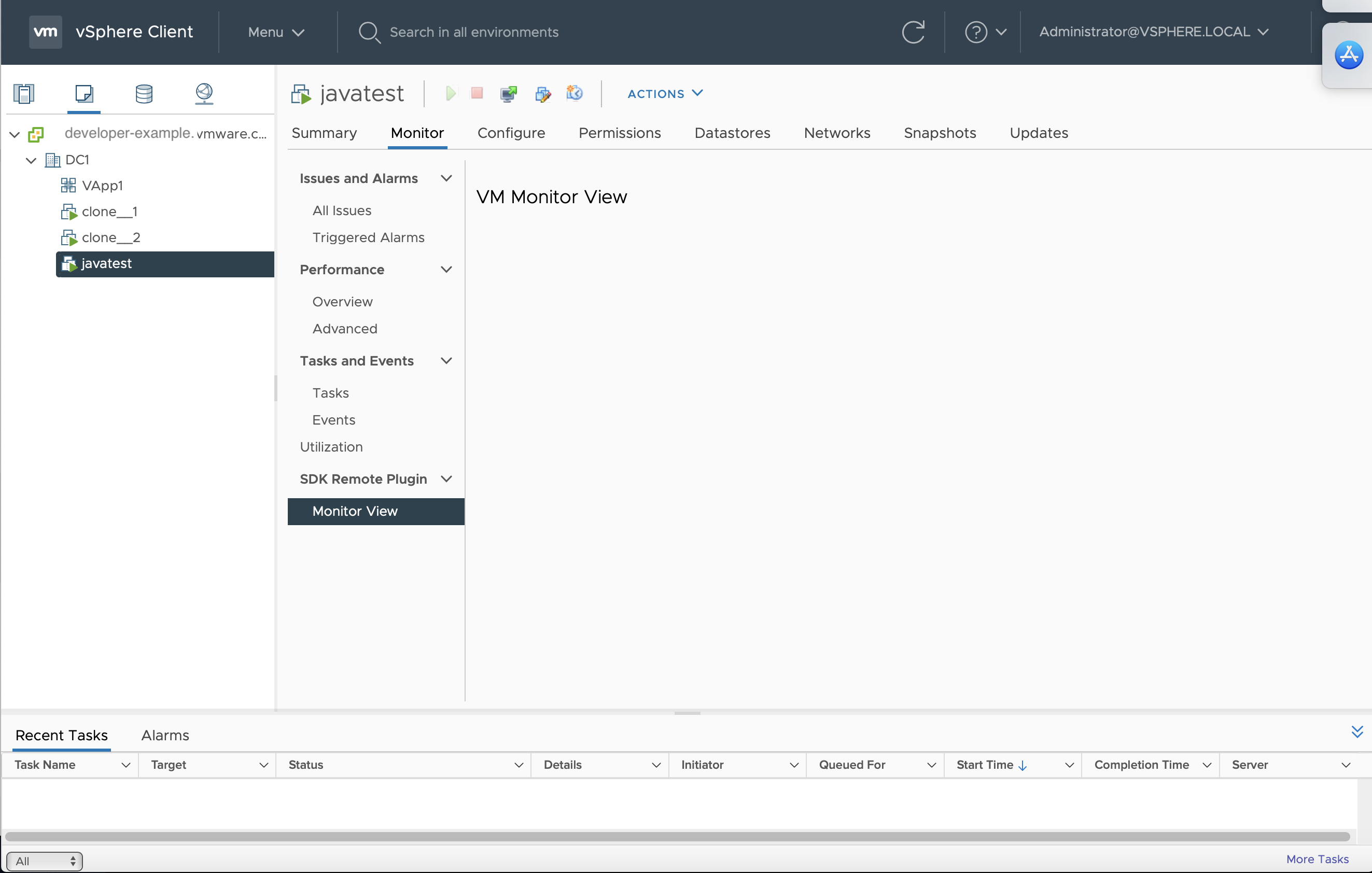
The following illustration shows the screen context for an Object Monitor viewFigure 3. Object Monitor View Screen Context 
- Configure
Views
This comprises a single Configure category with one or more views. It can contain detailed configuration data and workflows relevant to the current object.
For example, it could show a list of virtual machines on a selected host that should be backed up.
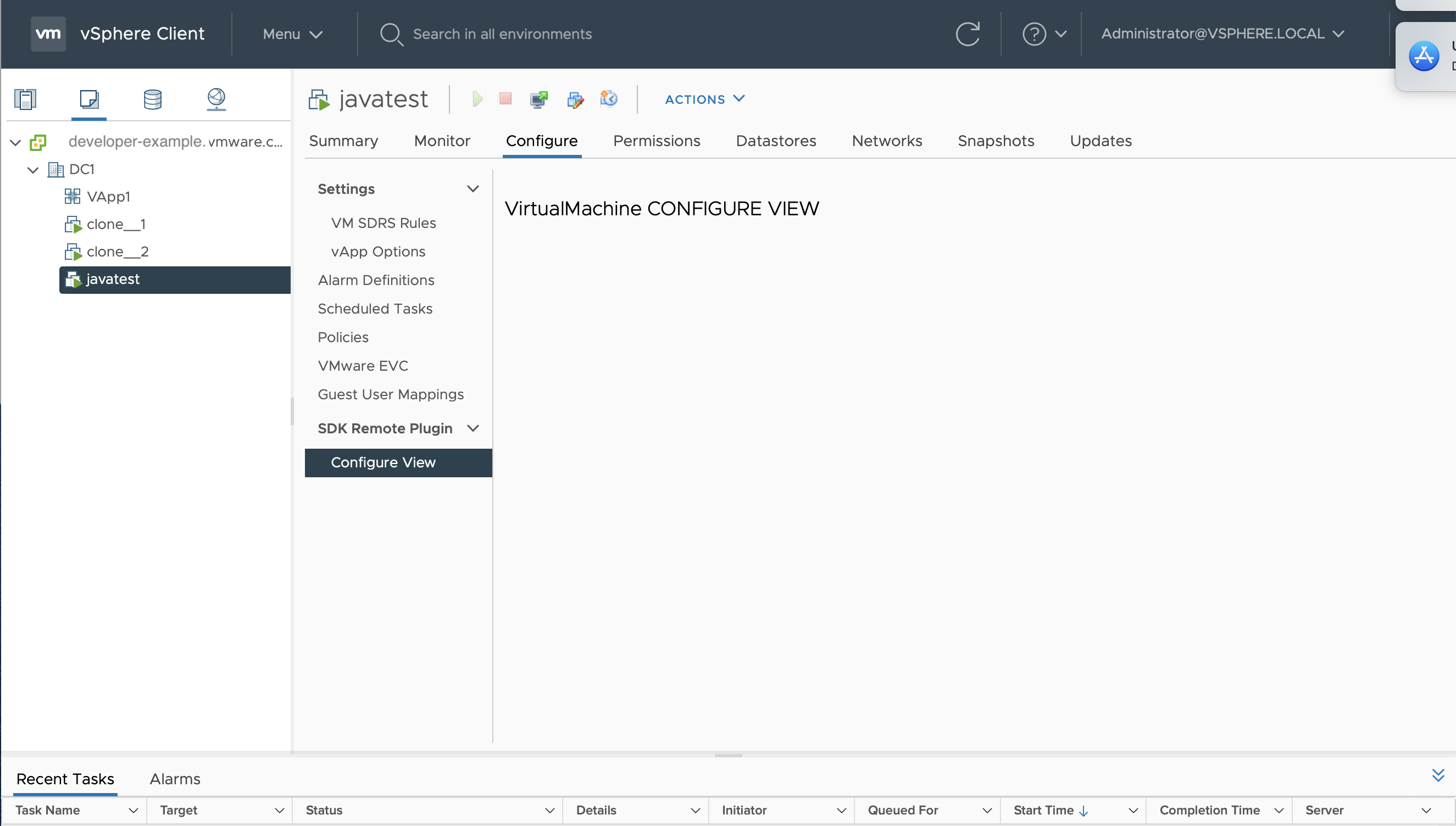
The following illustration shows the screen context for an Object Configure viewFigure 4. Object Configure View Screen Context 
- Menu
This is a single plug-in solution menu with one or more actions. It contains actions that apply to the currently selected object, allowing user input in a modal dialog before the action runs. For example, you could use a Menu action to back up all virtual machines on a selected host.
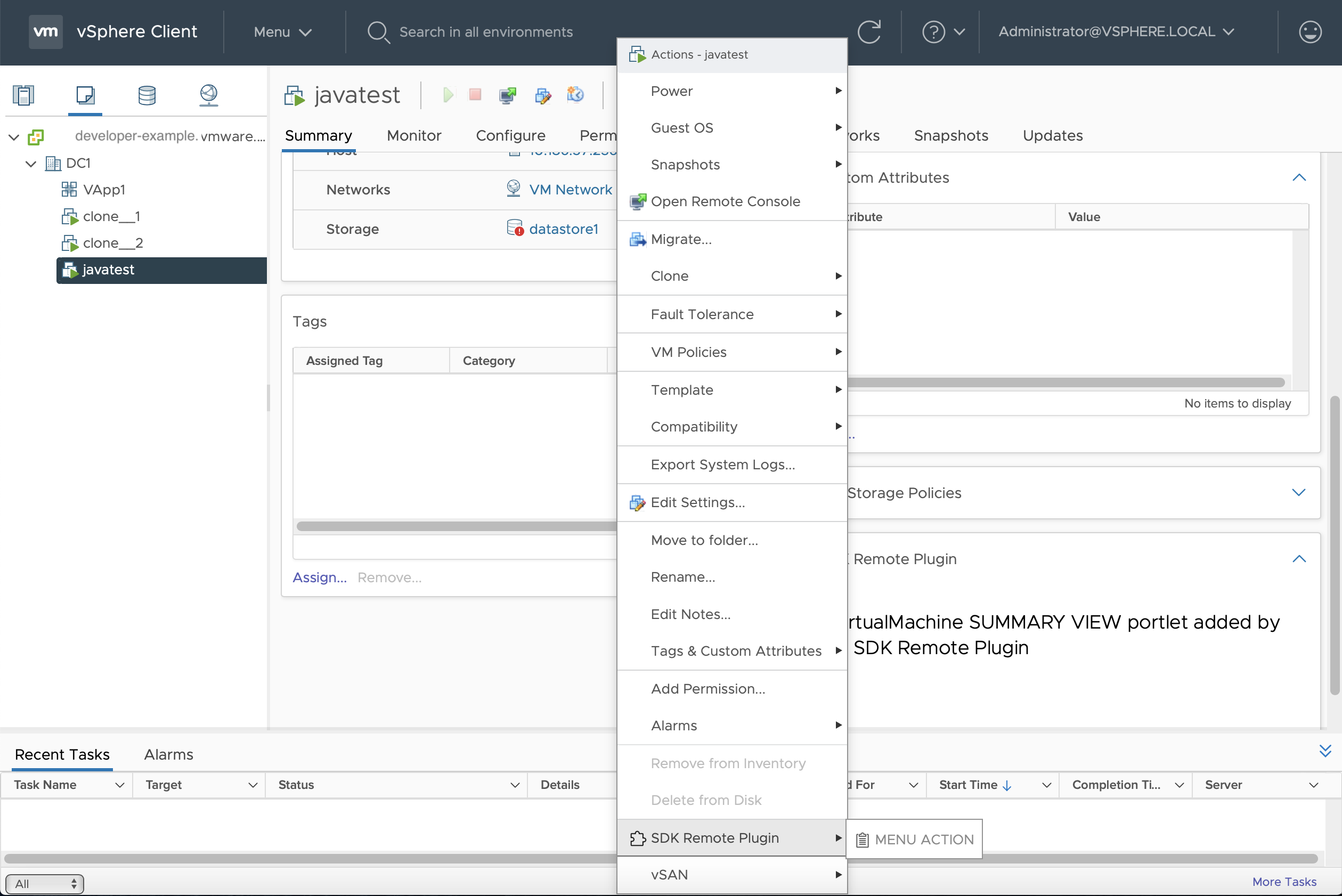
The following illustration shows the screen context for a Menu Action.Figure 5. Menu Action Screen Context  Menu actions can also apply to a set of selected objects, under the following conditions:
Menu actions can also apply to a set of selected objects, under the following conditions:- All selected objects are managed by the same vCenter Server instance.
- All
selected objects have the same type, such as
HostSystemorVirtualMachine. - The plug-in
manifest specifies
acceptsMultipleTargetsin the configuration for the selected object type.
VirtualMachineobject and aHostSystemobject, the menu shows no actions for the plug-in.To enable selecting multiple targets, set
acceptsMultipleTargetstotruein the menu action configuration for the type or types that should allow it. For example, a configuration forHostSystemobjects could contain the following lines:... "objects": { ... "HostSystem": { ... "menu": { "actions": [ { "id": "TakeAction", "labelkey": "Take action", "acceptsMultipleTargets": true, "trigger": { "type": "modal", ...Note: Headless actions in remote plug-ins are not supported.
- Summary Section
View