Remote Plug-in Deployment Example with Simultaneous Users
After being detected, a remote plug-in will be scheduled for deployment in the vSphere Client. The deployment of a remote plug-in, on a high level, consists of the following stages:
-
vCenter Server downloads the remote plug-in manifest (plugin.json) from the location specified in the Extension ClientInfo registered in the ExtensionManager. If you use the extension-registration script provided in the SDK, this is the value of the
-puargument. The plug-in manifest is downloaded to a file named as follows:/etc/vmware/vsphere-ui/vc-packages/vsphere-client-serenity/your_plugin_name-your_plugin_version -
vCenter Server parses the plug-in manifest to determine what views will be shown in the UI and where they will appear.
-
vCenter Server configures the VMware reverse HTTP proxy to route plug-in UI traffic to the remote plug-in server.
After these stages complete successfully, the vSphere Client UI displays a notification message that the remote plug-in is installed.
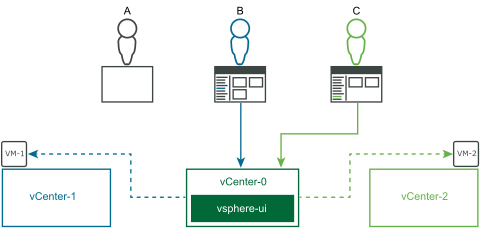
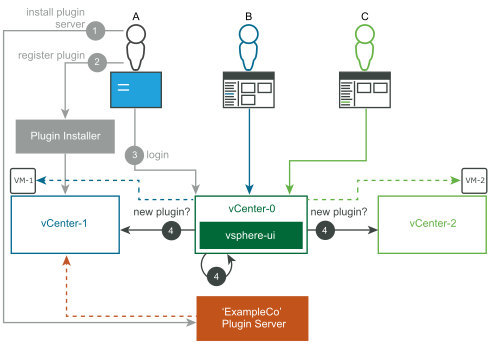
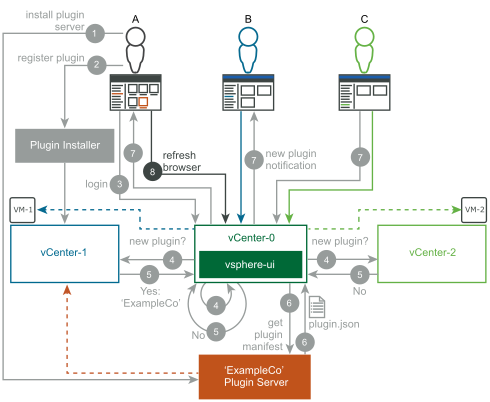
- Three vCenter Server instances in an ELM environment: vCENTER-0, vCENTER-1, and vCENTER-2.
- Three users are accessing the data center: Alpha, Blue, and Claire.
- Blue and Claire are already
browsing the vSphere UI loaded from
vCENTER-0- Blue is looking at the
summary page of
VM-1managed byvCENTER-1. - Claire is looking at the
summary page of
VM-2managed byvCENTER-2.
- Blue is looking at the
summary page of
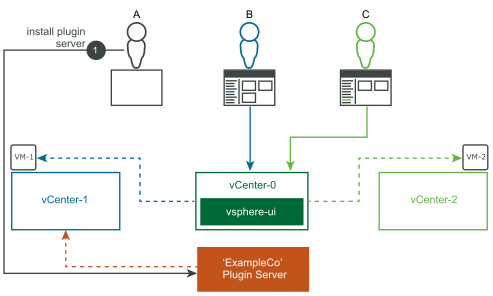
- Alpha is about to install a plug-in from Example Company.

- Alpha installs and
configures the back-end server for the
ExampleCoplug-in.
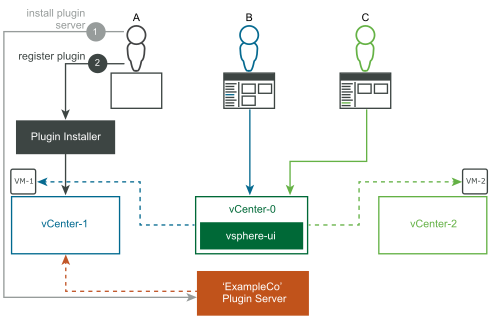
- Alpha registers the
ExampleCoplug-in with thevCENTER-1ExtensionManager using Example Company's plug-in installer.
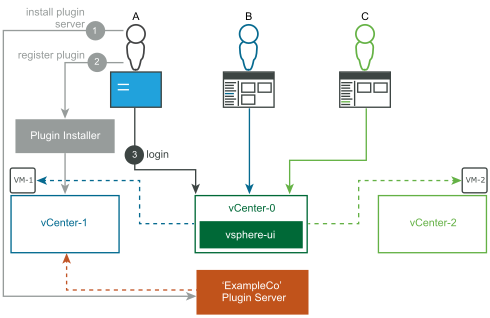
- Alpha logs in to the
vSphere UI connected to
vCENTER-0.
- Alpha's successful login
triggers the vsphere-ui service to contact the ExtensionManager of each vCenter
Server instance to discover new plug-in registrations.

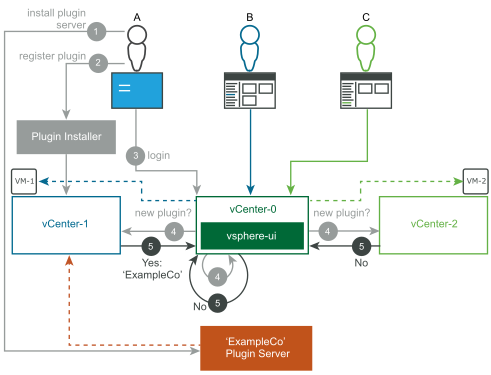
- The vsphere-ui service
discovers the new
ExampleCoplug-in registered withvCENTER-1.
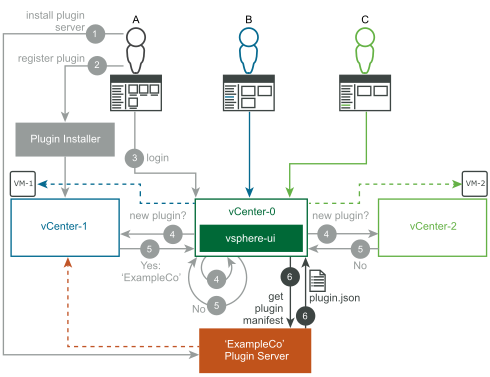
- The vsphere-ui service
downloads the plug-in manifest JSON of the
ExampleCoplug-in from its back-end server.
Alpha has completed the login and has loaded the vSphere Client UI, which displays the home screen of the vSphere Client.
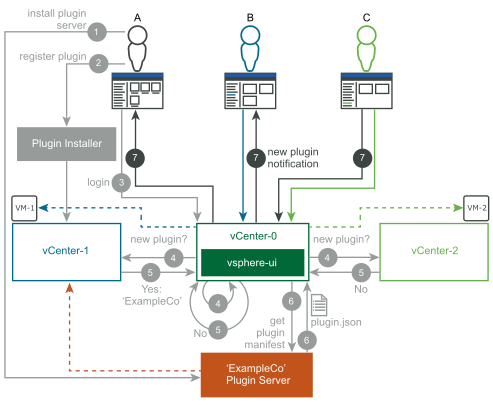
- The vsphere-ui service
sends notifications to all vSphere Client users (Alpha, Blue, and Claire). Each
user sees a blue notification banner at the top of the screen.
 Note: Depending on timing, it is possible that the vsphere-ui service reads the
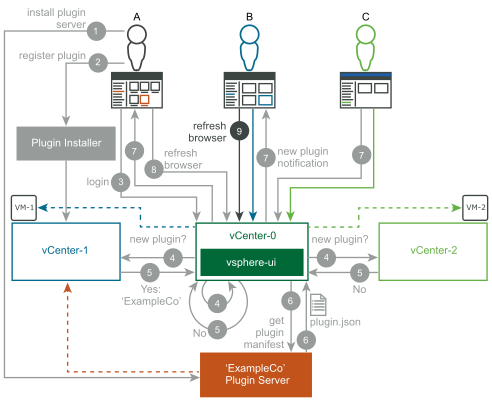
Note: Depending on timing, it is possible that the vsphere-ui service reads theExampleComanifest before Alpha loads the vSphere Client UI. In this case, Alpha immediately sees the plug-in, and does not see a notification. - When Alpha refreshes the
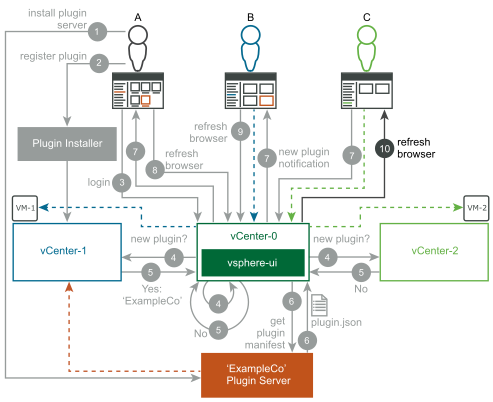
vSphere Client UI in the browser, the
ExampleCoplug-in is loaded. The portlet adds a home menu item and a shortcut link.
- When Blue refreshes the
vSphere Client UI in the browser, the
ExampleCoplug-in is loaded for this user. The plug-in adds a portlet on the summary page of VMs. BecauseVM-1is managed byvCENTER-1, which has theExampleCoplug-in registered, Blue sees the newly added portlet.
- When Claire refreshes the
vSphere Client UI in the browser, the
ExampleCoplug-in can now be loaded for this user. However, Claire is looking atVM-2, which is managed byvCENTER-2. BecausevCENTER-2does not have theExampleCoplug-in registered, Claire does not see the newly added portlet.
If Claire later navigates to a VM on
vCENTER-1, the vSphere Client will display the portlet added by theExampleCoplug-in.